From iPod to Embed: Building an .M4V Video Player in Flash CS3
December 10th, 2008 in Programming & IT
by: Matthew Griffin
During my first trip to the SXSW interactive conference in 2004 I remember attending a video blog panel put on by the guys (and gal) at RocketBoom.com. They were using QuickTime for video playback, and during the question and answer segment, I raised my hand and asked if they had considered using the "new" Flash video format. They had no idea what I was talking about. Of course, these days Flash video has taken over the world, and apparently RocketBoom.com even got on board with the revolution. The advent of the Flash video format was the last revolution in online video. But now we are faced with a new challenge: .flv files won't play on iPods or in iTunes. And with the popularity of video podcasting growing, it seems that the only solution is to create two versions of every video—one to embed and another to podcast. But that's not the case. In this article I'll show you how to build a simple Flash video player that streams .m4v video files.
Importing the Video File
The first thing you'll need to do is create an .m4v file. If you use a Mac, you can use iMovie to record a test video and save it in the "iPod format" (.m4v). Once you have the test video file ready, you can start building the player. Open Adobe Flash CS3 (You must have CS3 for this to work) and create a new Flash document that's 320x220 and uses ActionScript 3.0. Next, on the first frame insert this ActionScript:
var video:Video;
var connect_nc:NetConnection = new NetConnection();
connect_nc.connect(null);
var stream_ns:NetStream = new NetStream(connect_nc);
stream_ns.client = this;
function netStatusHandler(p_evt:NetStatusEvent):void
{
if(p_evt.info.code == "NetStream.FileStructureInvalid")
{
trace("The MP4's file structure is invalid.");
}
else if(p_evt.info.code == "NetStream.NoSupportedTrackFound")
{
trace("The MP4 doesn't contain any supported tracks");
}
}
stream_ns.addEventListener(NetStatusEvent.NET_STATUS, netStatusHandler);
video = new Video();
addChild(video);
video.attachNetStream(stream_ns);
stream_ns.play("myvideo.m4v");
mySound = stream_ns.soundTransform;
mySound.volume = .5;
stream_ns.soundTransform = mySound;
video.width = 320;
video.height = 180;
I found this sample code buried deep in the Adobe website and I customized it for my own purposes. This ActionScript will create a NetStream object that connects to your video file. Make sure that your video file is saved in the same directory as your Flash file and replace "myvideo.m4v" in the code with the name of your video file. When you preview the Flash file, your video will pop up similar to this:

The only problem is that the video just plays. There are no controls to start or stop it.
Adding Controls
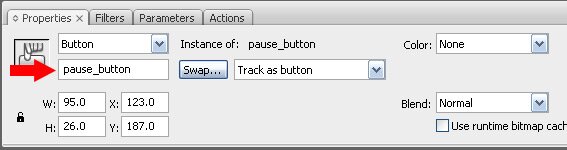
Next, I'll be adding a pause and a play button. First, create the buttons in your Flash timeline, placing each button in a separate layer. You can use whatever you want for the button graphics; I built my buttons in Flash. Once you have your button graphics created, first click on the play button and selected Modify>>Convert to Symbol (F8). Make sure that the "button" radio button is selected and clicked "ok". Repeat the process for the pause button. Next, click on the pause button and, in the "instance" field down in the properties box, type "pause_button".

Then click on the play button and type "play_button" into the instance field for that button. Now you have two buttons with instance names you can access from ActionScript. Add this ActionScript directly below the code we inserted earlier. This will connect the pause and play buttons with the video stream:
function pauseVideo(video){
stream_ns.pause();
}
play_button.addEventListener(MouseEvent.CLICK, playVideo);
function playVideo(video){
stream_ns.resume();
}
Now, when you preview the Flash file, it should look something like this:

The pause and play buttons will control the video playback and you have a simple video player ready to embed. Of course, you'll probably want to add sound controls and make the video replay once it's finished, but you can find out how to do that from other sources. Now that you have the hard part finished, it will be easy to do the rest. If you want to learn more about how to control a NetStream object I recommend starting with the Adobe NetStream guide.
- 17 Comments
- 7941 Views
Comments
Posted By: Ace Web Design Adelaide on 12/10/08
Looks like you spent a lot of time working on this one. Will bookmark this one to get back to, next time I can't find the right flash movie embedder for a site. Good article, and well explained.
Posted By: Matthew Griffin on 12/11/08
Thanks, Ace. I hope it comes in handy.
Posted By: joyoge designers' bookmark on 12/12/08
thank you so much..
Posted By: Matthew Grffin on 12/12/08
Glad to have you here Joyoge. Good luck with the new site.
Posted By: prem ypi on 02/23/09
That is really awesome. This really makes the sites much more interactive. i will look forward to using the above ways in my site too!
Posted By: tjribi on 04/18/09
That is really awesome
Posted By: Propecia Online on 06/01/09
very nice post!!! thanks